En esta clase, vamos a explorar los componentes esenciales que React Native nos ofrece para desarrollar aplicaciones móviles de forma eficiente. Abordaremos ejemplos prácticos de cómo utilizar estos componentes en tu proyecto y cómo personalizarlos para lograr una experiencia de usuario óptima.
Componentes Básicos de React Native
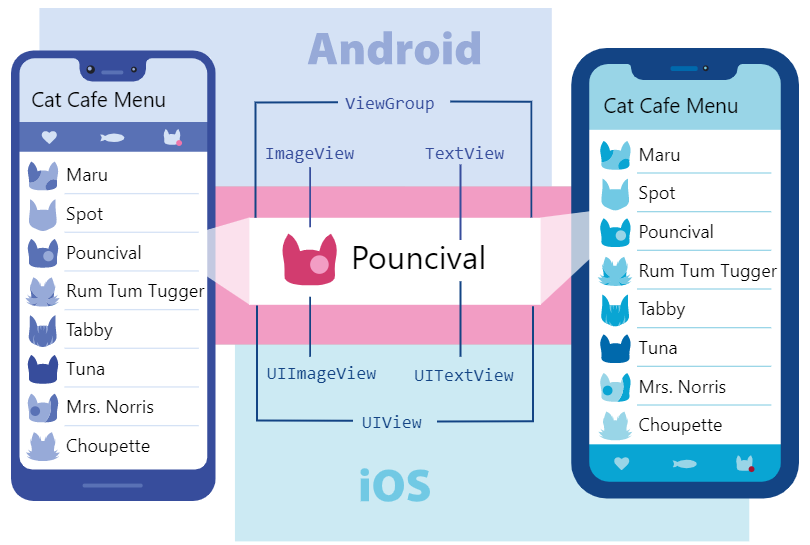
React Native proporciona diversos componentes nativos que podemos usar para crear interfaces de usuario. En este ejemplo, comenzamos con tres componentes básicos:
- Estilos CSS: React Native permite agregar estilos de una manera similar a CSS.
- Componente de Texto: Equivalente a la etiqueta
<p>en HTML. - Componente View: Similar a la etiqueta
<div>de HTML.
Estos componentes son fundamentales para maquetar nuestra aplicación de manera efectiva. A continuación, veremos cómo trabajar con estos y otros componentes para enriquecer nuestra aplicación.
Creación de Componentes Personalizados
Agregando un Botón
Primero, vamos a importar algunos componentes esenciales:
- Botón
- Activity Indicator
- Text Input
El componente Button de React Native es fácil de usar y se adapta de manera nativa tanto a Android como a iOS. A continuación, veremos cómo agregar un botón básico con la siguiente configuración:
<Button
title="Presiona aquí"
onPress={() => Alert.alert('¡Hola mundo!')}
/>
Este botón se comportará de manera nativa en ambas plataformas. Si deseas personalizarlo más, puedes usar el componente TouchableOpacity.
Botón Personalizado con TouchableOpacity
Para crear un botón completamente personalizado, puedes usar el componente TouchableOpacity. Este componente te da libertad total para diseñar el botón a tu gusto. A continuación, se muestra un ejemplo de cómo hacerlo:
<TouchableOpacity style={styles.button} onPress={() => Alert.alert('¡Hola mundo!')}>
<Text style={styles.buttonText}>Hola, soy un botón personalizado</Text>
</TouchableOpacity>
Puedes modificar los estilos del botón, cambiar el color, tamaño, y más. Por ejemplo, para cambiar el color de fondo a rosa y el texto a blanco, puedes utilizar el siguiente código:
const styles = StyleSheet.create({
button: {
backgroundColor: 'pink',
padding: 10,
},
buttonText: {
color: 'white',
fontSize: 18,
},
});
Activity Indicator: Indicador de Carga
El Activity Indicator es un componente muy útil que muestra un spinner o círculo de carga mientras se realiza una operación en segundo plano. Este componente también es nativo y se adapta a cada plataforma de manera eficiente. A continuación, se muestra cómo agregarlo a nuestra interfaz:
<ActivityIndicator size="large" color="#0000ff" />
Este componente es ideal para indicar que algo está cargando o procesándose, mejorando la experiencia del usuario.
Usando el Componente Text Input
El componente Text Input es esencial para recolectar datos del usuario, como textos o números. A continuación, se muestra un ejemplo básico de cómo implementarlo:
<TextInput
style={styles.input}
placeholder="Escribe algo"
onChangeText={text => setText(text)}
/>
Para mejorar la apariencia de este componente, podemos agregar estilos, como un color de fondo y un padding:
const styles = StyleSheet.create({
input: {
height: 40,
borderColor: 'gray',
borderWidth: 1,
marginBottom: 12,
paddingLeft: 8,
backgroundColor: 'lightgray',
},
});
Alternativas de Frameworks para Componentes Personalizados
Si bien los componentes básicos de React Native son útiles para aplicaciones sencillas, a veces necesitarás más personalización. En esos casos, existen frameworks que proporcionan componentes más avanzados y listos para usar. Algunos de los más populares incluyen:
React Native Paper
React Native Paper es un framework que ofrece una amplia variedad de componentes UI listos para usar, como botones, tarjetas, chips, y más. Es ideal para quienes desean crear aplicaciones más complejas con una apariencia moderna.
Native Base
Native Base es otro framework ampliamente utilizado en la comunidad de React Native. Al igual que React Native Paper, ofrece un conjunto extenso de componentes UI listos para su uso, adaptándose bien a diversas plataformas.
Native Elements
Native Elements es un framework que proporciona una colección completa de componentes personalizables. Es una excelente opción para quienes buscan una mayor flexibilidad en el diseño de sus aplicaciones.
Conclusión
En esta clase, hemos revisado algunos de los componentes básicos de React Native, como el Button, Activity Indicator y Text Input, y cómo personalizarlos para adaptarlos a nuestras necesidades. Aunque estos componentes son muy útiles, en aplicaciones más complejas es posible que desees explorar frameworks como React Native Paper, Native Base o Native Elements para obtener más opciones de personalización.
El objetivo de este curso es que aprendas a trabajar con React Native desde cero, por lo que en las siguientes lecciones continuaremos creando nuestros propios componentes sin depender de frameworks externos.
¡Nos vemos en la próxima clase!