En esta guía, aprenderemos cómo instalar React y crear nuestro primer proyecto utilizando una herramienta muy popular en el ecosistema de JavaScript, Create React App.
Paso 1: Creación de la Carpeta para el Proyecto
Antes de comenzar con la instalación de React, debemos crear una carpeta para organizar nuestros proyectos. Esta carpeta será utilizada para almacenar tanto el proyecto principal como los diferentes proyectos que realizaremos durante este curso.
- Abre Visual Studio Code y selecciona «Abrir carpeta» en el sistema de archivos.
- Crea una nueva carpeta llamada
Master-Reacten el directorio donde prefieras trabajar. Esta será la carpeta principal para todos los proyectos relacionados con el curso. - Dentro de esta carpeta, se almacenarán todos los proyectos que vayamos desarrollando.
Una vez creada la carpeta, selecciona «Abrir carpeta» y se abrirá automáticamente en Visual Studio Code.
Paso 2: Instalación de Create React App
Ahora que tenemos la carpeta preparada, procederemos a instalar Create React App, una herramienta que nos permitirá crear una aplicación de React de manera sencilla.
- Abre la terminal (puedes usar la terminal integrada de Visual Studio Code).
- Dirígete al directorio de tu proyecto utilizando el comando
cd:bashCopiar códigocd Master-React - Ejecuta el siguiente comando para crear una nueva aplicación React:bashCopiar código
npx create-react-app 01-primera-aplicacionEste comando descargará e instalará todas las dependencias necesarias para crear una aplicación React básica.
Paso 3: Explorando la Instalación
Una vez que el comando termine de ejecutarse, verás un mensaje de éxito indicando que la aplicación se ha creado correctamente. Los archivos necesarios se han descargado y organizado dentro de la carpeta 01-primera-aplicacion.
Comandos útiles
Dentro de esta carpeta, se te proporcionarán algunos comandos útiles para interactuar con tu proyecto:
npm start: Inicia el servidor local de desarrollo y lanza la aplicación en tu navegador.npm build: Genera una versión optimizada para producción de tu aplicación.npm test: Ejecuta pruebas para asegurar que todo funcione correctamente.
Paso 4: Ejecutando el Proyecto en el Navegador
Ahora que la instalación está completa, vamos a ejecutar el proyecto.
- Primero, entra en el directorio de tu nuevo proyecto:bashCopiar código
cd 01-primera-aplicacion - Luego, inicia el servidor de desarrollo ejecutando:
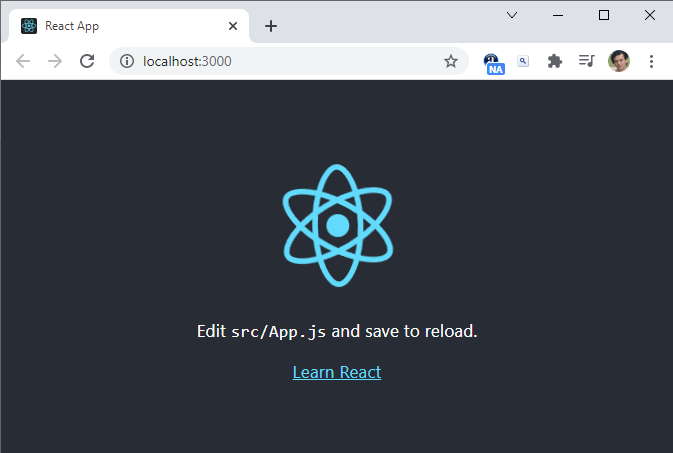
npm startEsto lanzará tu aplicación en un servidor local y podrás ver tu proyecto en el navegador accediendo ahttp://localhost:3000.
Paso 5: Modificando el Proyecto
Dentro de tu proyecto, el archivo principal que se muestra en pantalla es App.js. Este es un componente funcional en React que se encarga de renderizar el contenido de la aplicación.
- Abre el archivo
App.jsen Visual Studio Code. - Realiza cambios en el contenido, como modificar el texto que se muestra en el navegador. Por ejemplo:
function App() { return ( <div> <h1>Bienvenido al Master en React</h1> </div> ); }Guarda el archivo y verás que el navegador se actualiza automáticamente con los cambios que realices en el código.
Paso 6: Exploración de la Estructura del Proyecto
En el siguiente tutorial, exploraremos más a fondo la estructura de directorios y archivos que crea Create React App para entender mejor cómo está organizada la aplicación y cómo podemos añadir nuevas funcionalidades.
Conclusión
Ahora has aprendido cómo instalar React utilizando Create React App y cómo crear tu primer proyecto en React. En los próximos tutoriales, profundizaremos en la estructura de directorios y archivos de un proyecto React y comenzaremos a explorar conceptos más avanzados de la arquitectura de aplicaciones web.